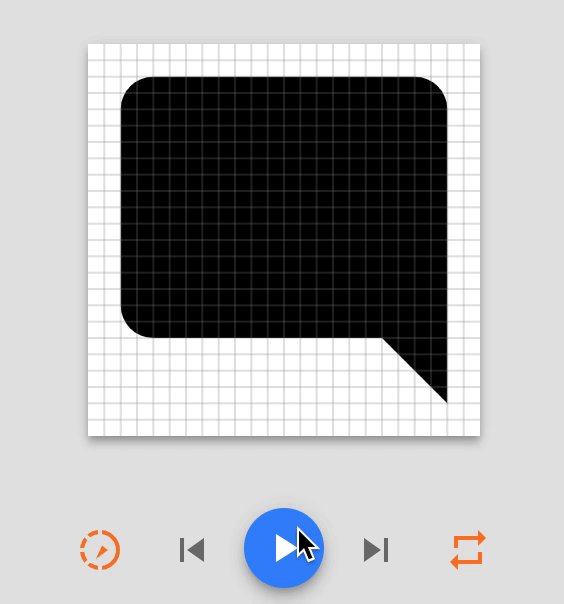
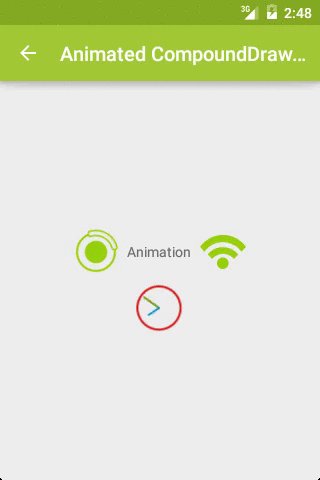
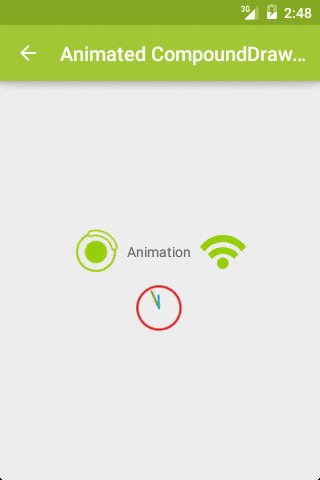
Animated Vector Drawable Repeat
In this example i have used androidstateselected to decide between the state changes.

Animated vector drawable repeat. The transition element decides which animated vector drawable to run when imageview. In my previous article on animated splash screen i explained how three types of animation can be created in android and gave an example of view animation. In the end your screen must look. New path from svg data animation1svg repeat the operation for the second animation2svg third animation3svg line.
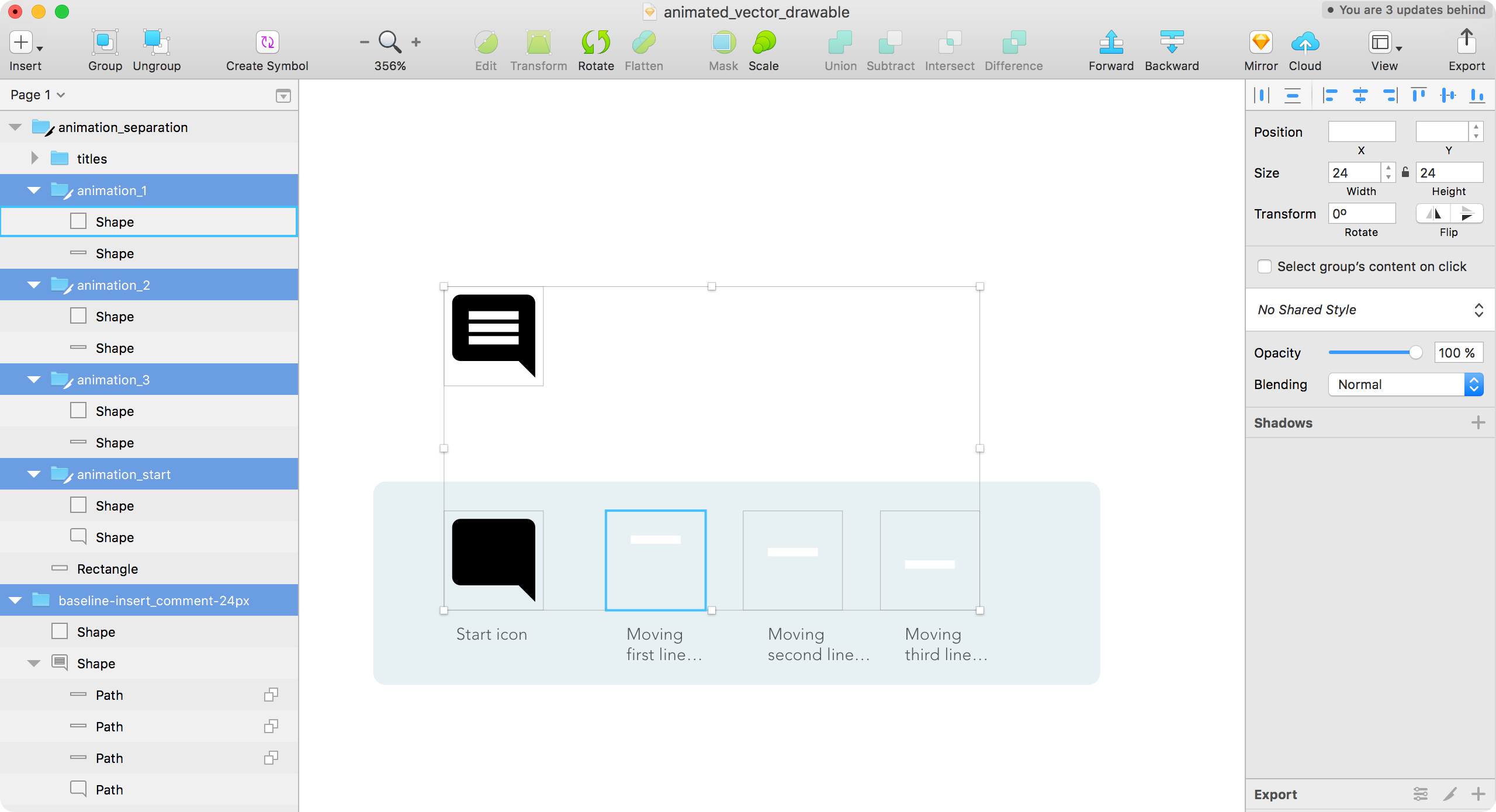
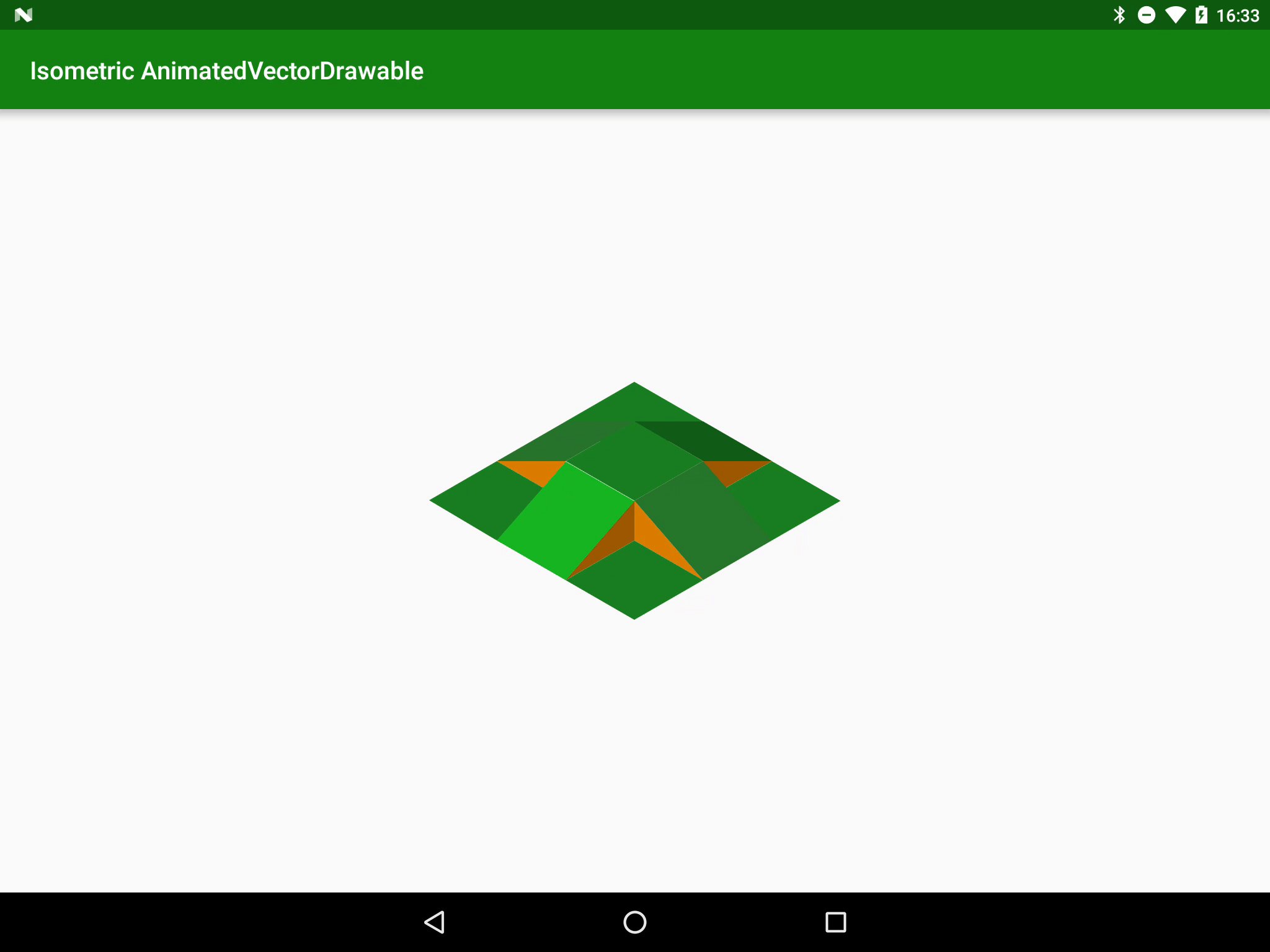
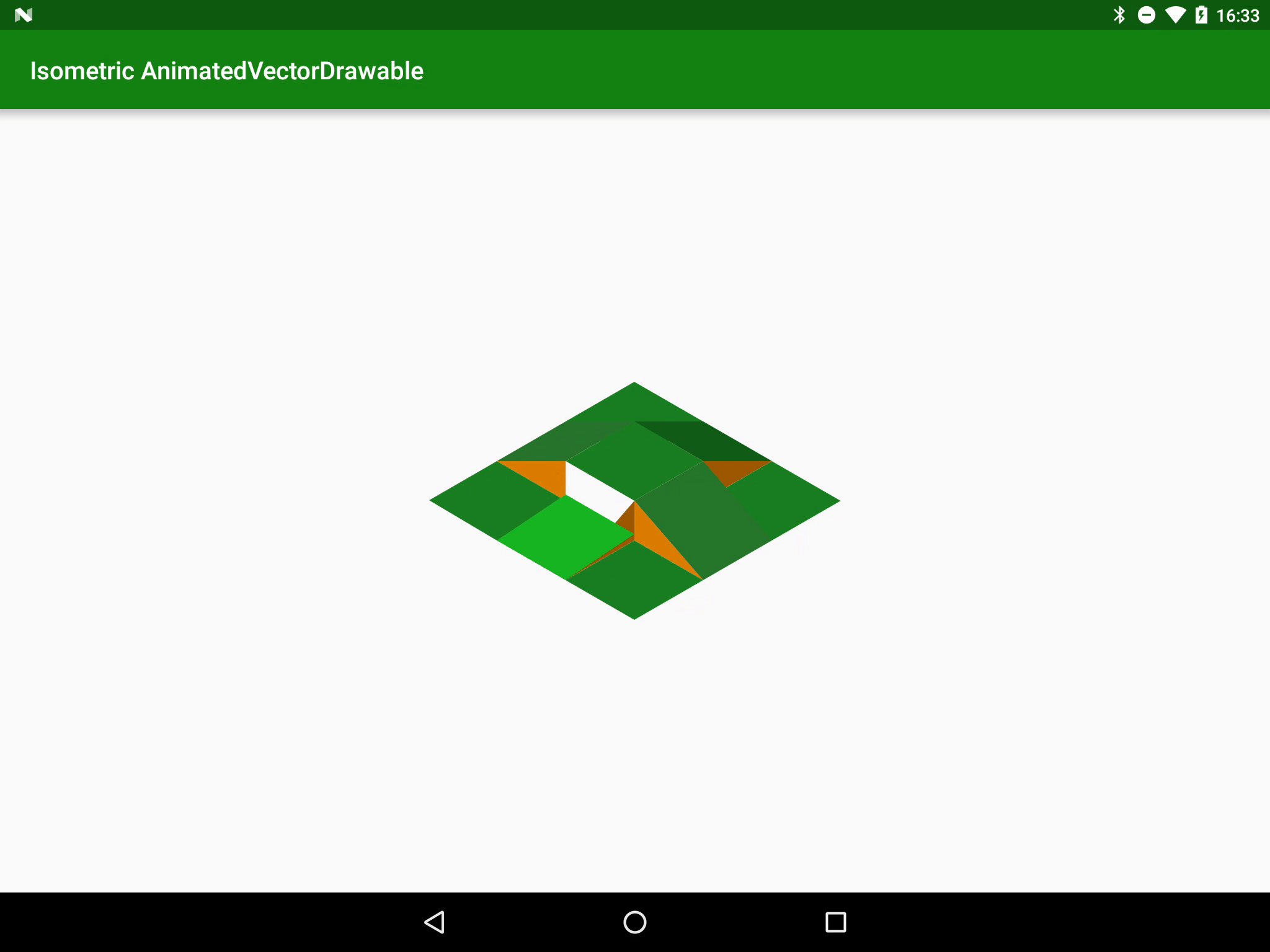
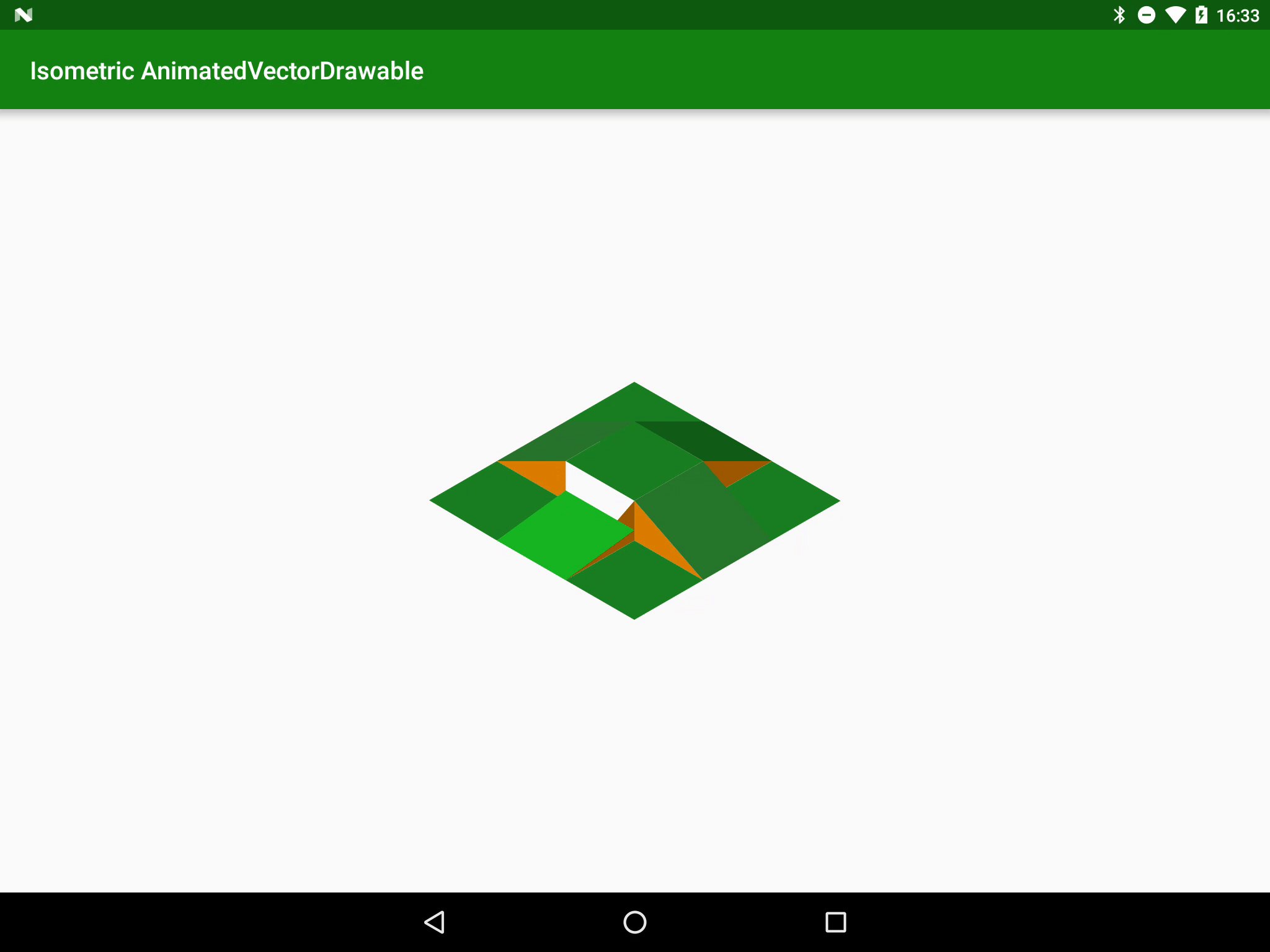
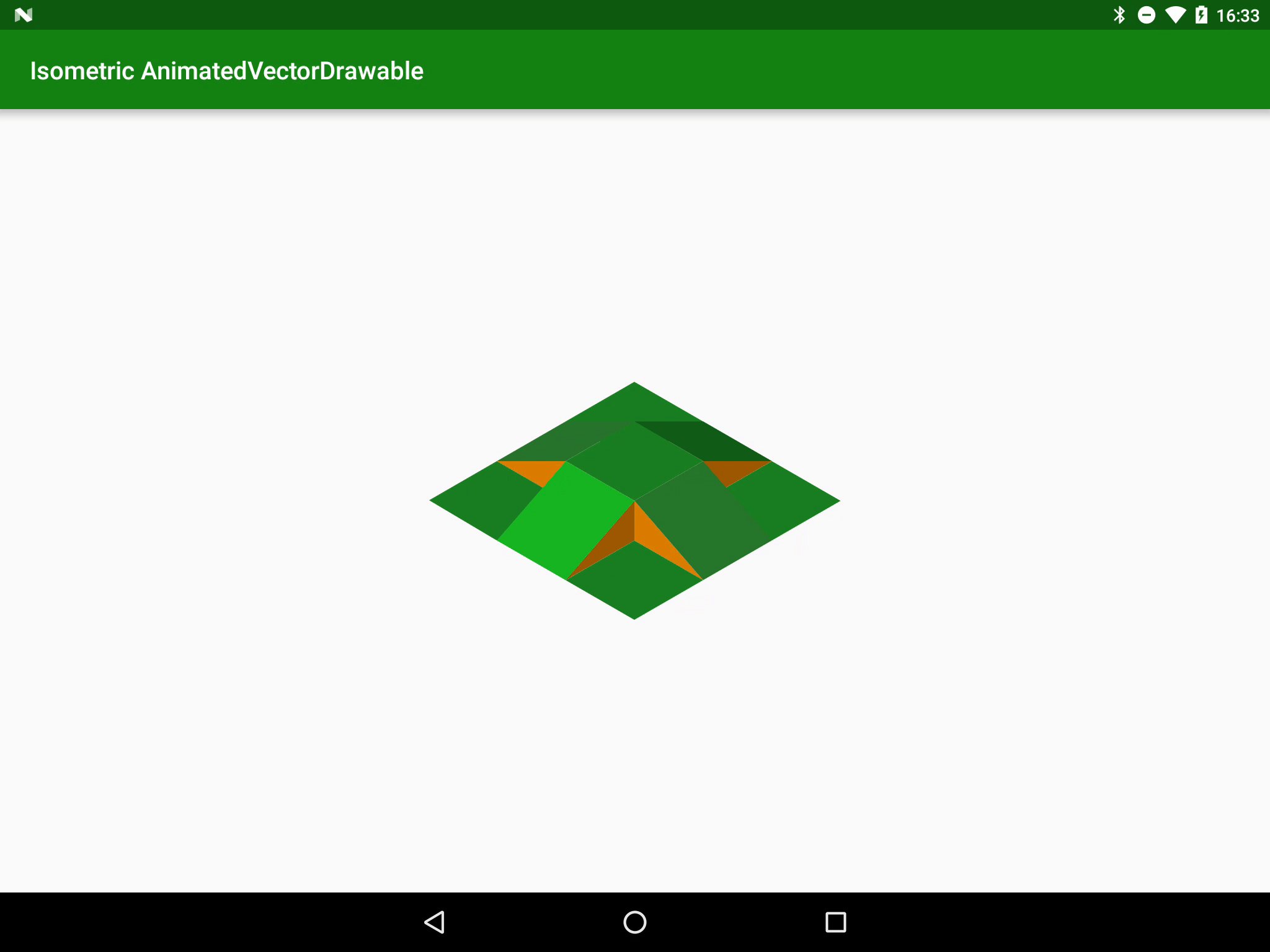
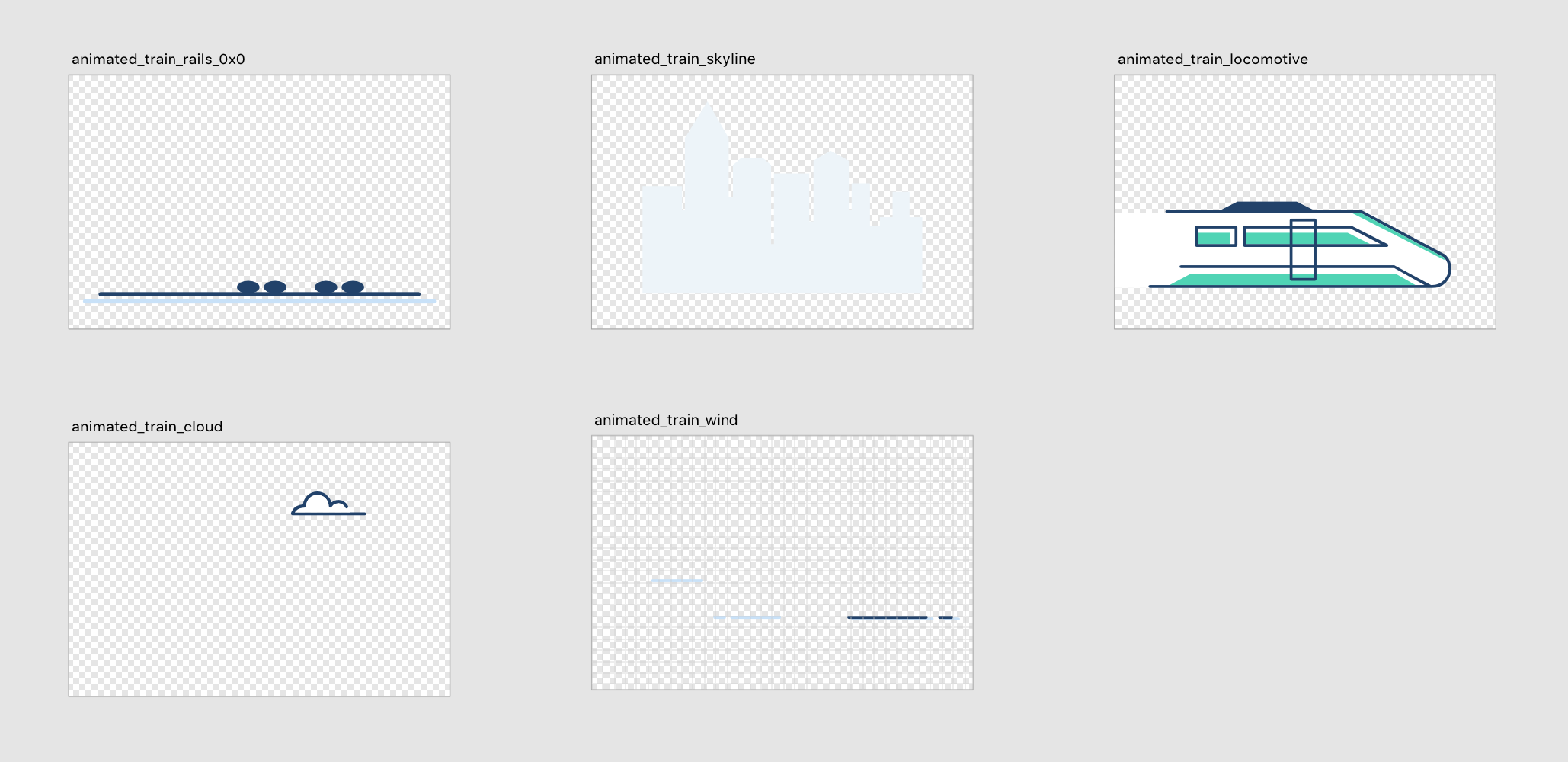
Each specifying animation of a different part of the vector drawable. Subscribe today and get 100 free vectors. In this article i will discuss how we can do drawable animation in xamarin android using visual studio 2015. Earlier this year i worked on a project for a uk tv broadcaster and produced an animatedvectordrawable of the isometric company logo which went in to the app as an easter egg.
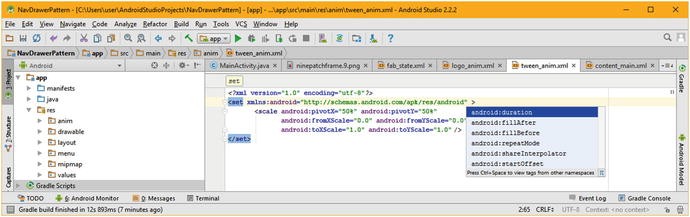
Following are the steps for how to create drawable animation in xamarin. We can combine these two into an animated vector. The item element decides the vector drawable which will be used when the imageview is in a given state. Obviously one can provide a custom state through declare styleable but i wont go into those details here.
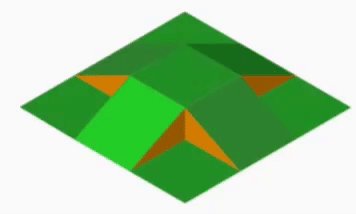
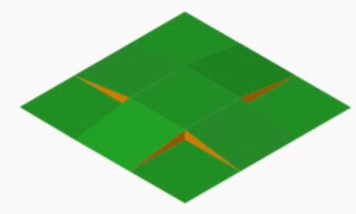
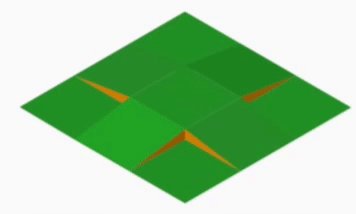
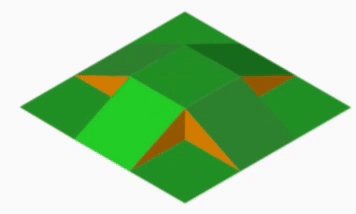
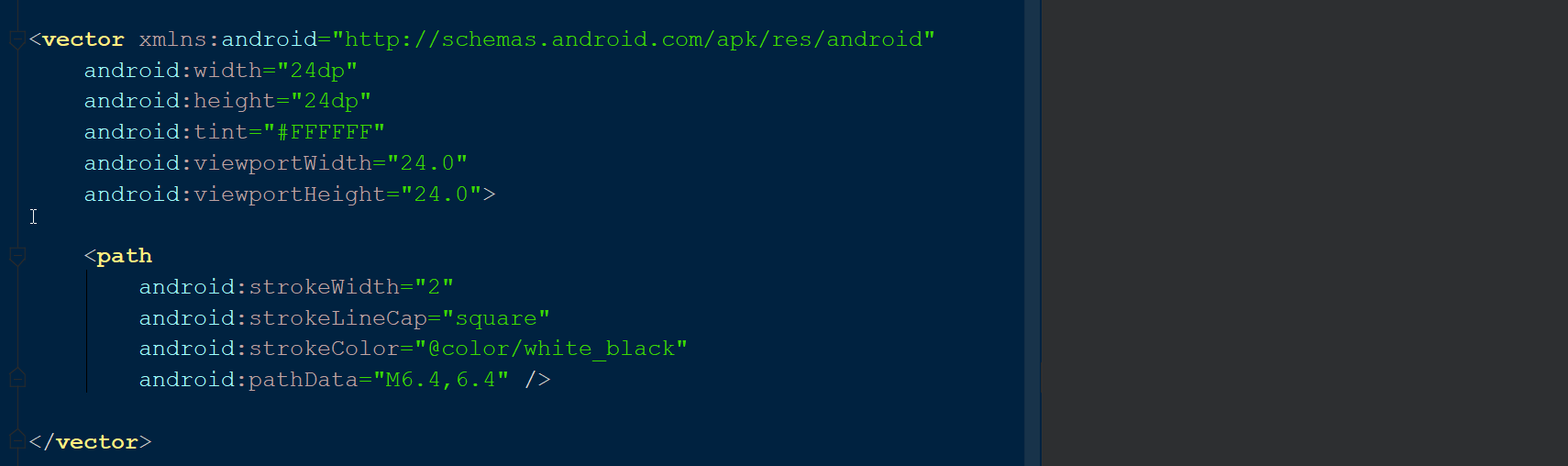
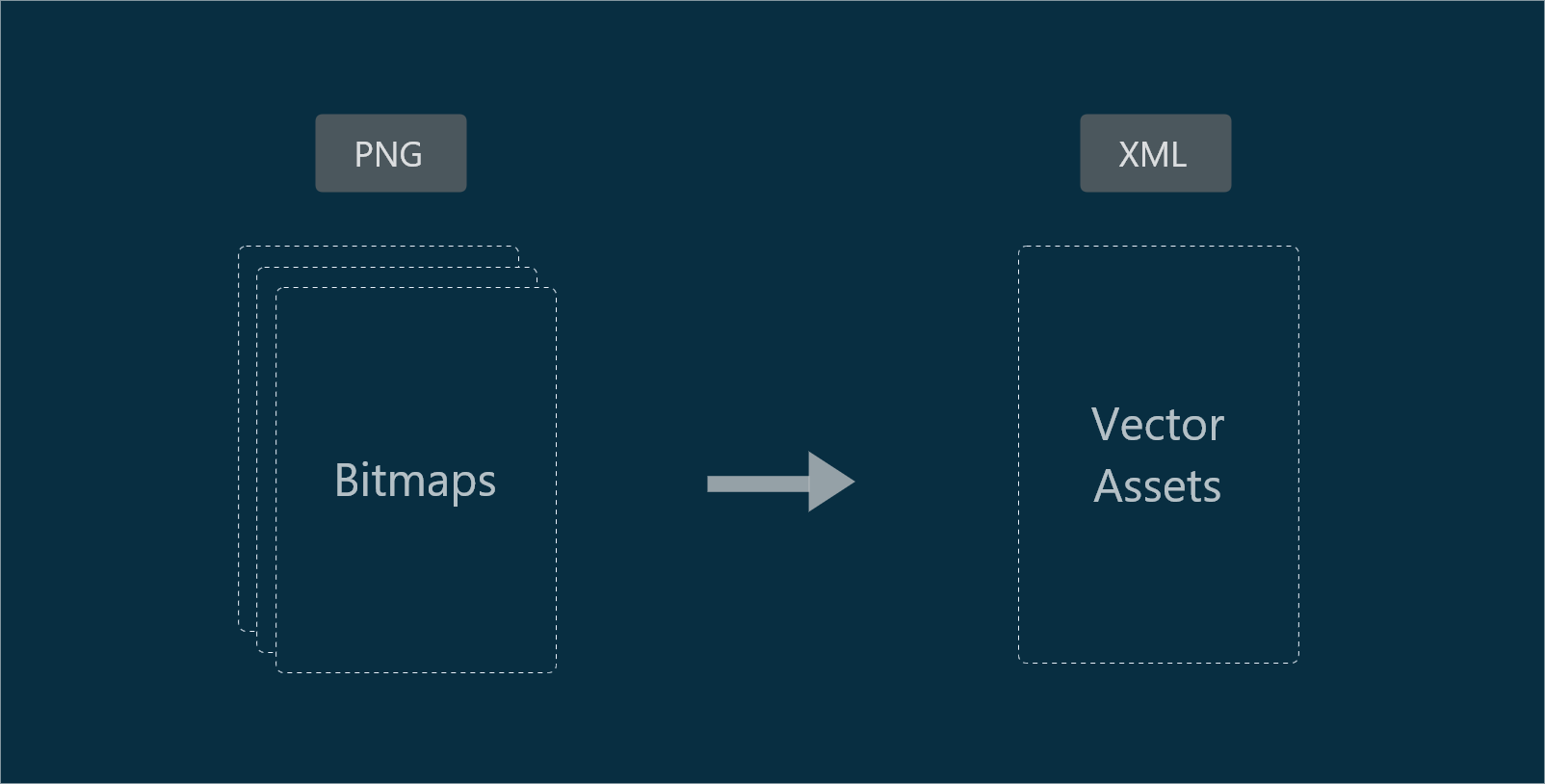
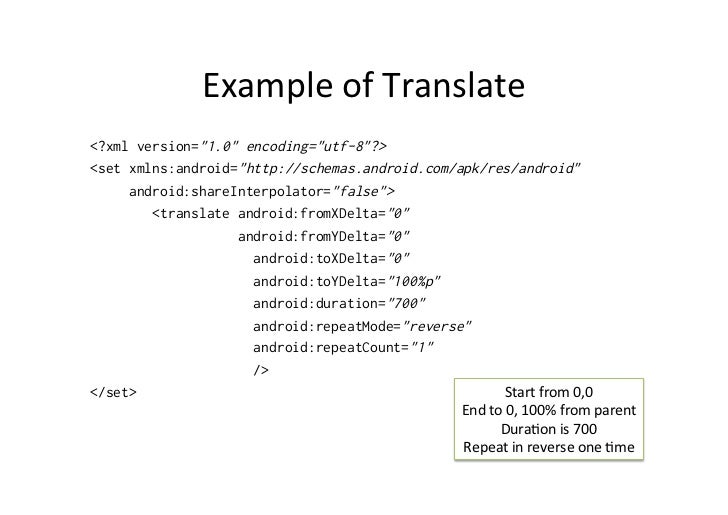
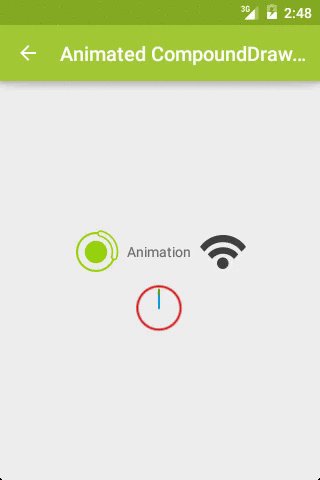
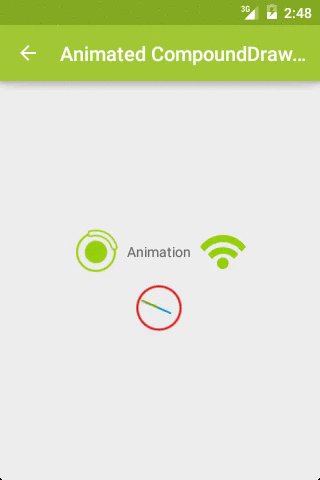
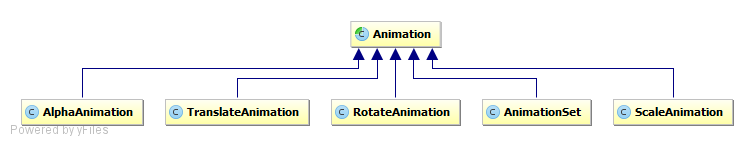
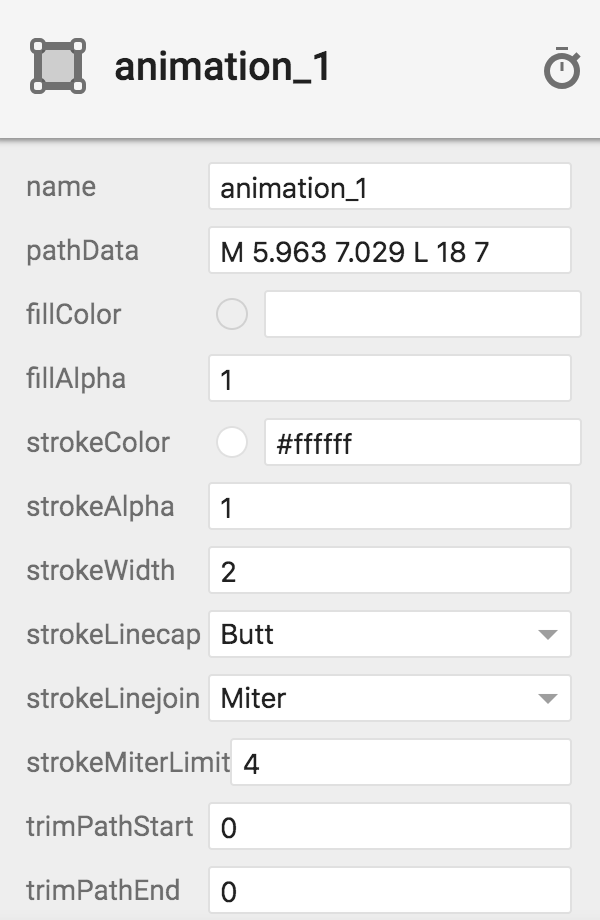
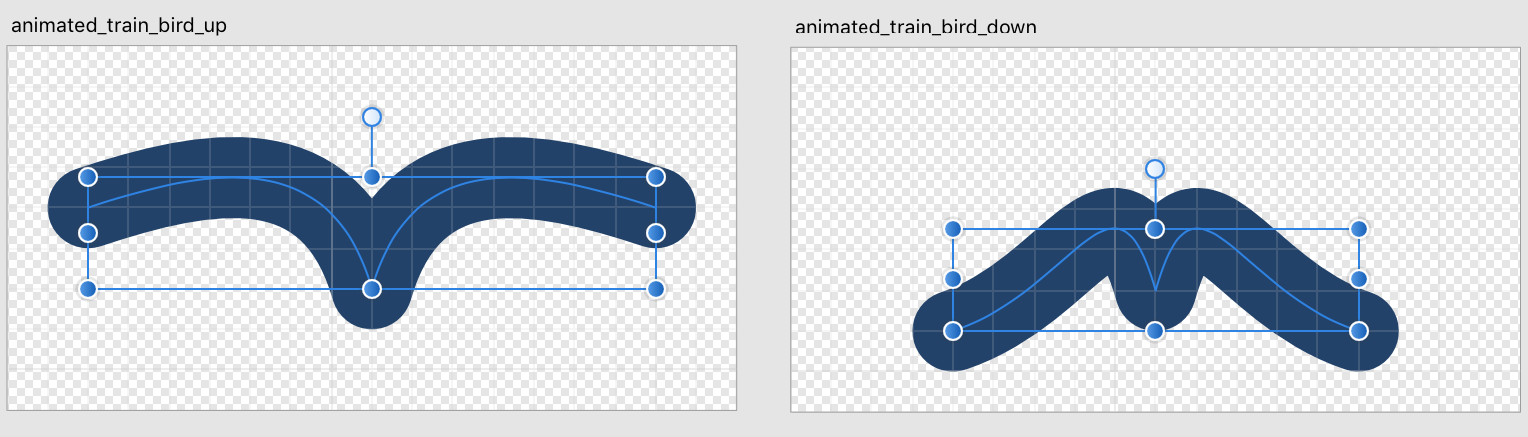
It will rotate from 1800 to 2200 over 600 milliseconds each repeat. A vector drawable is a type of drawable that is scalable without getting pixelated or blurry. There can be multiple animations for a single vector drawable. You can see from the attributes that this is a rotation animation.
We also distribute free vectors from other artists who want to showcase their work to our visitors. We create free stock vectors which designers can use in commercial projects. Sadly i was unable to obtain permission to use the logo in question but in this. Animated vector drawable repeat count.
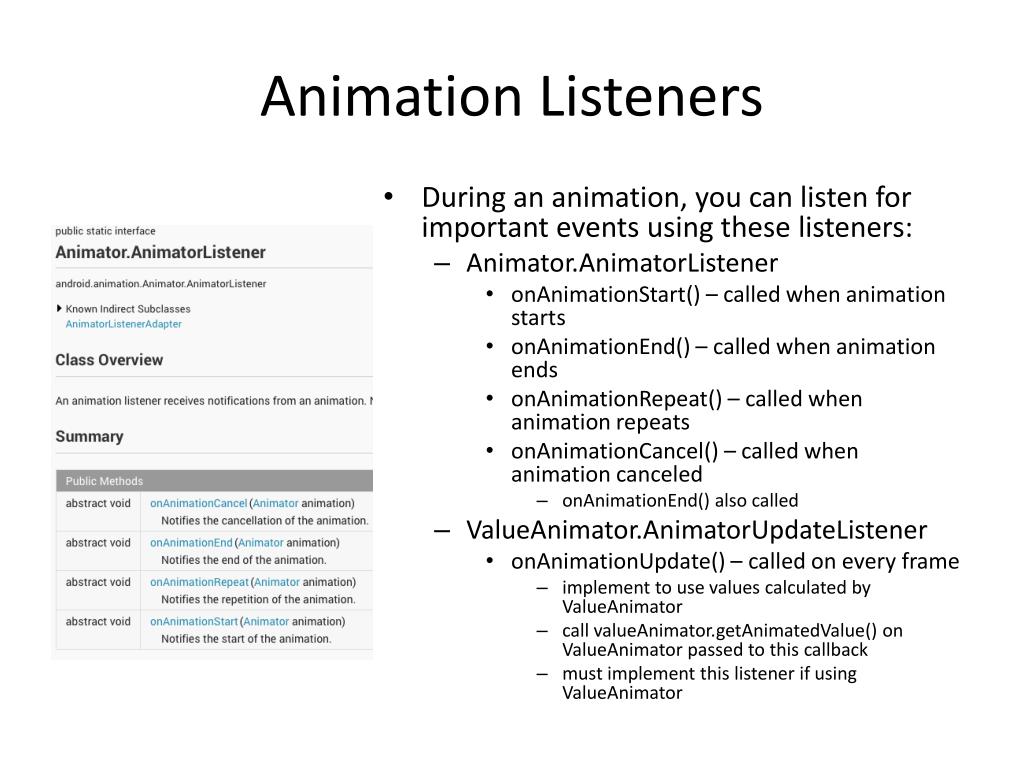
The animatedvectordrawable class and animatedvectordrawablecompat for backward compatibility lets you animate the properties of a vector drawable such as rotating it or changing the path data to morph it into a different image. Those specify the way vector drawable parts are animated. Amazing things are possible with animatedvectordrawable and regular readers of styling android will know that im a huge fan of them. It will repeat infinitely by going forward and then reversing and going backwards.
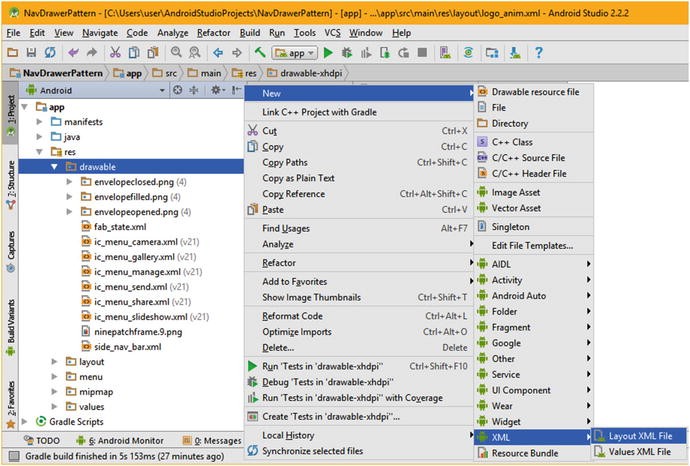
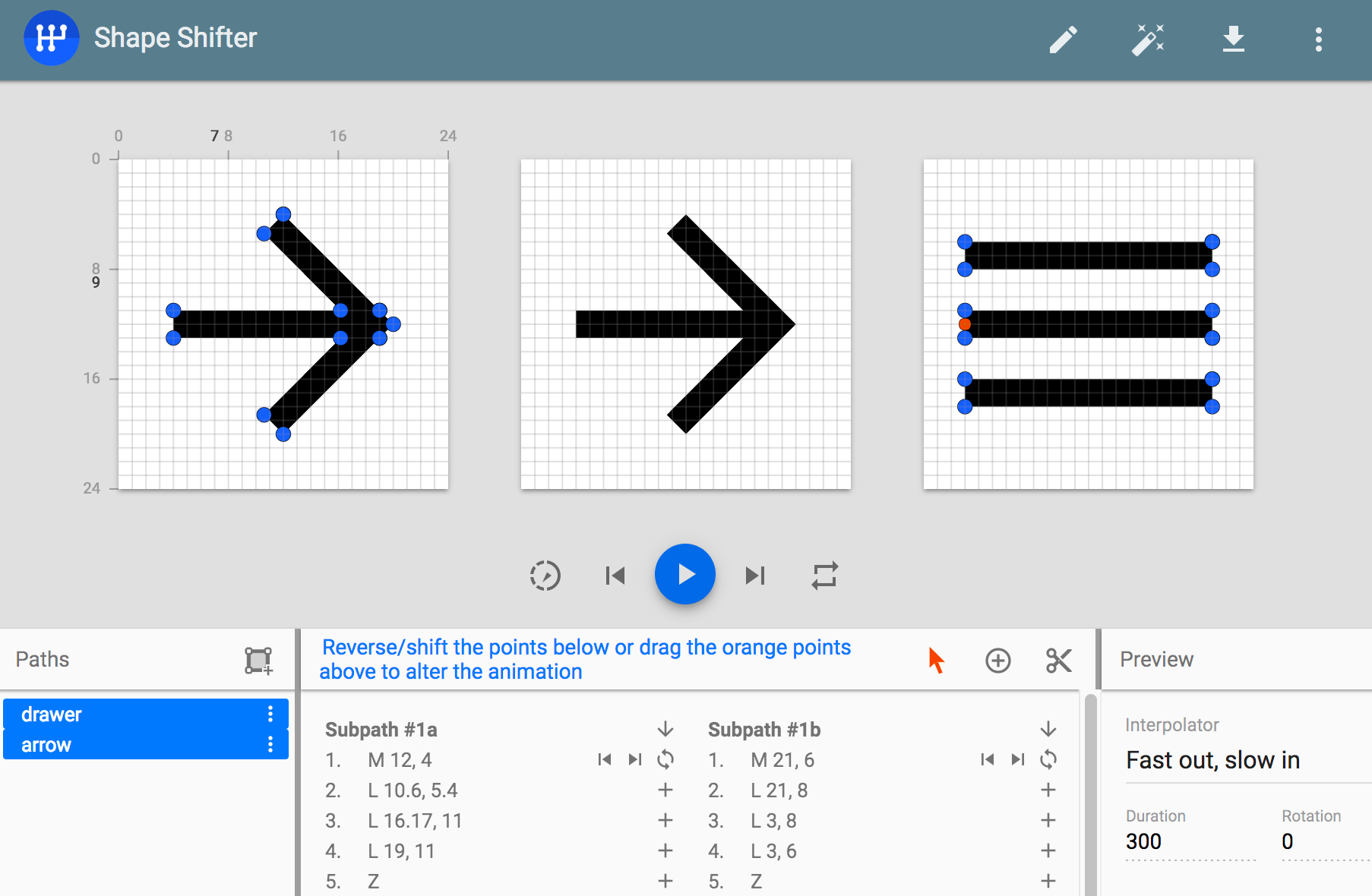
Choosing an icon. Parts of the vector drawable can be referenced using name tags menu bottomcontainer bottom stemcontainer stem topcontainer top in the example.




:format(jpeg)/https://kurio-img.kurioapps.com/19/11/01/ddb6d3a6-c9ef-4813-b2aa-4e680ef6830a.png)