Html5 Canvas Vector Drawing
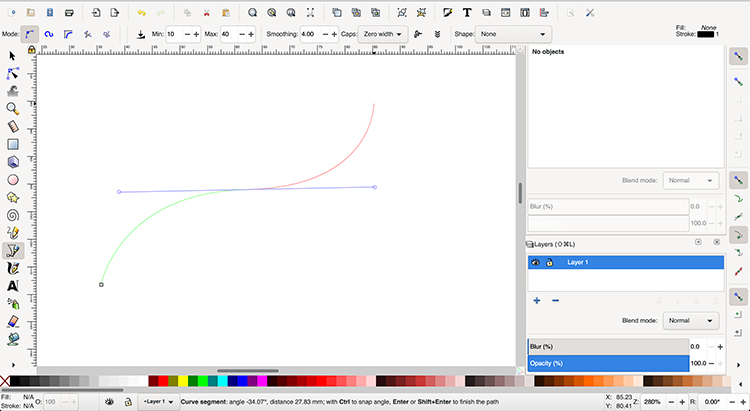
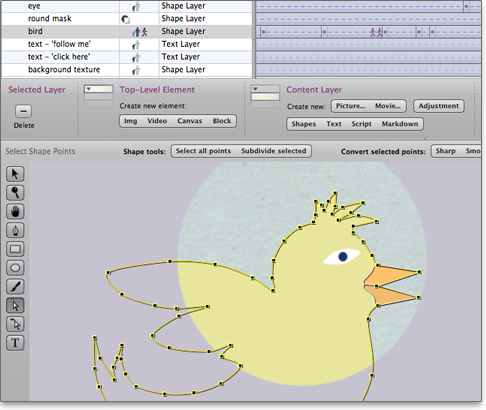
Svg has several methods for drawing paths boxes circles text and graphic images.
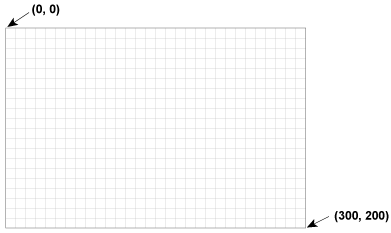
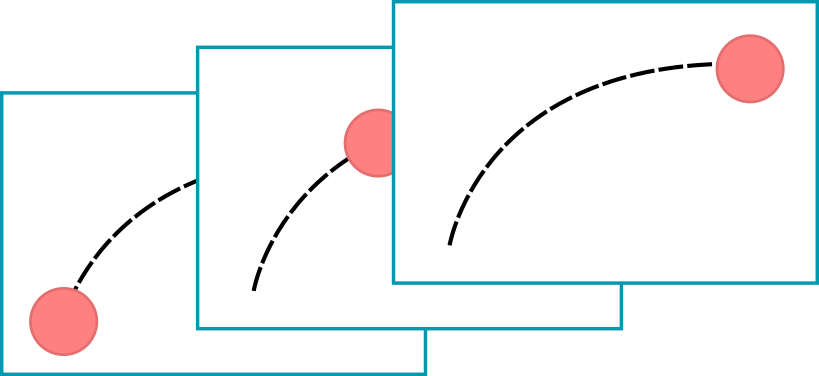
Html5 canvas vector drawing. Create a simple drawing canvas before we add any options lets tackle the basics of dynamically drawing on an html5 canvas. Addclick to record mouse data and redraw which will draw that data. Svg gives better performance with smaller number of objects or larger surface. It will consist of 4 mouse events and two functions.
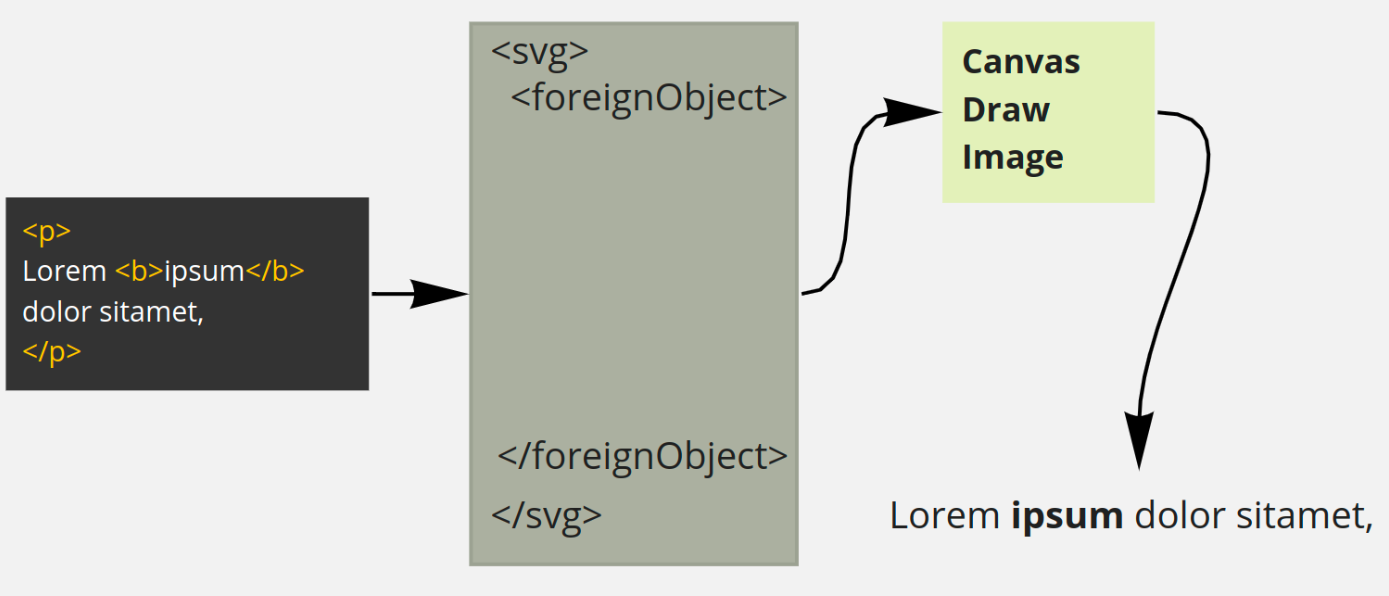
The html svg element is a container for svg graphics. Recently i took over a small h5. Html web development front end technology to draw svg onto canvas you need to use svg image. The html svg element.
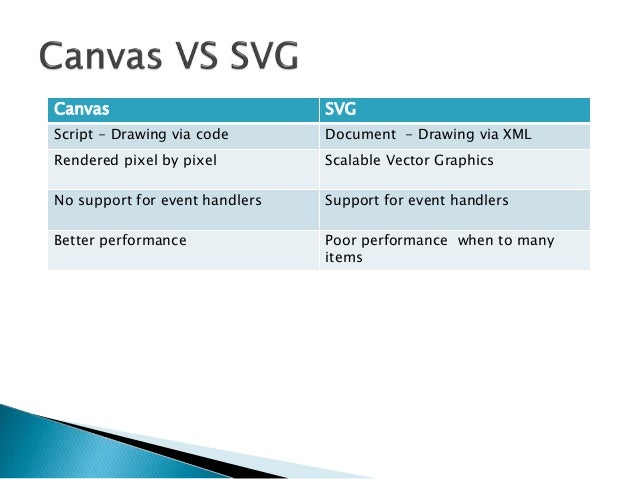
Svg can be modified through script and css. The higher the canvas is the smaller the dislocation distance is and the. The html canvas element is used to draw graphics on the fly via javascript. Canvas has several methods for drawing paths boxes circles text and adding images.
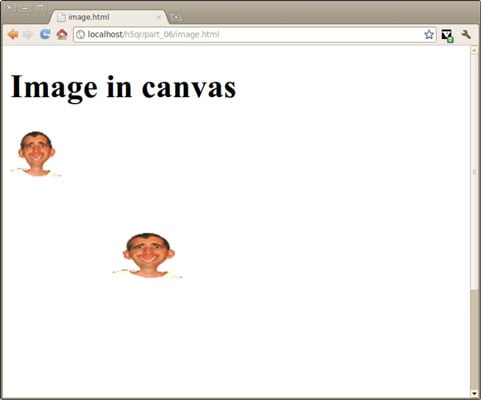
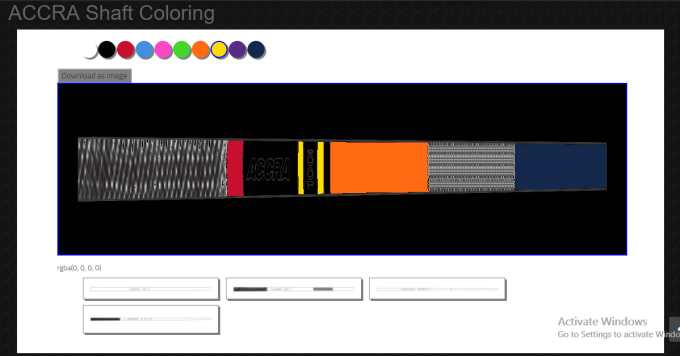
Its mainly about recording your own cooking skills like a fool. Html5 canvas drawing whiteboard. Svg is vector based and composed of shapes. Var image new image.
Imageonload function ctxdrawimagethis 00. Canvas gives better performance with smaller surface or larger number of objects. The main function is probably to upload photos and canvas sketchpad. Canvass sketchpad hits cattle in the air.
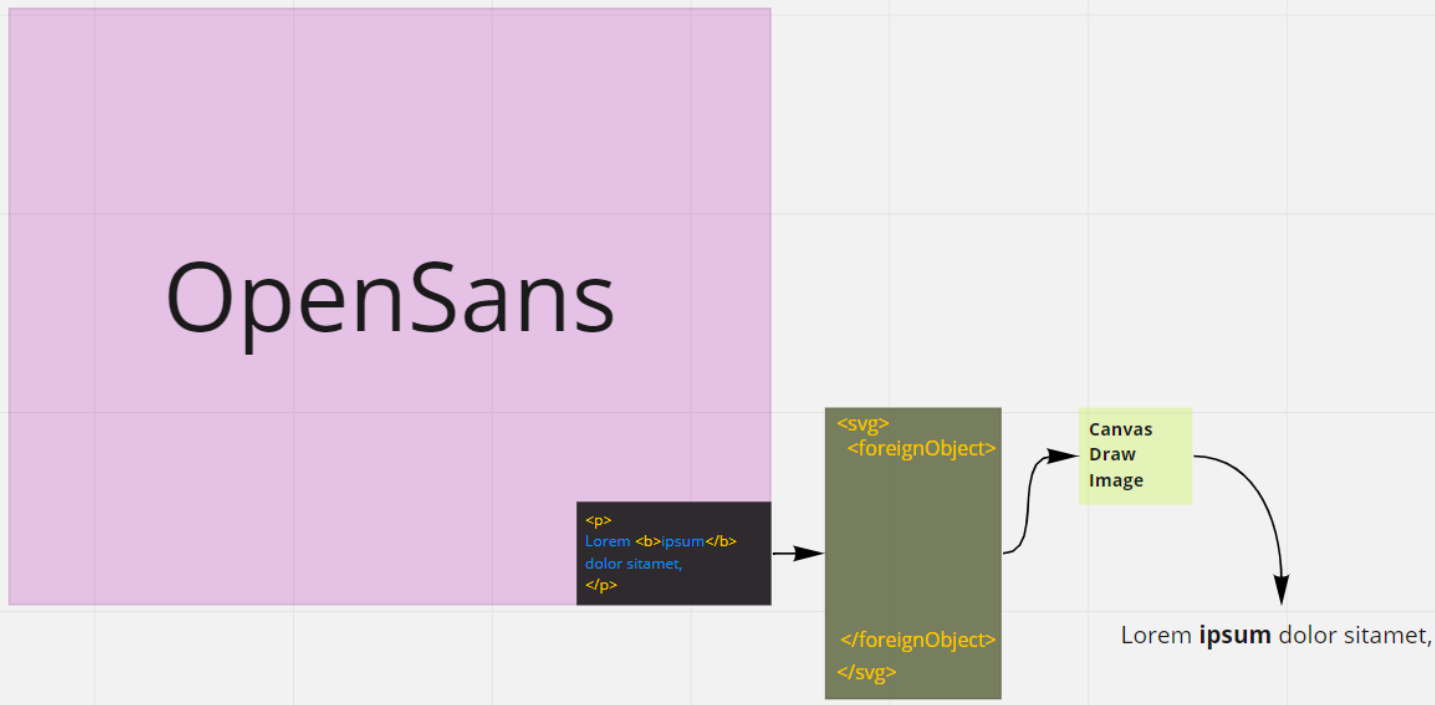
You must use javascript to actually draw the graphics. After that you need to draw the svg image into the canvas. Canvas can be modified through script only. The canvas element is only a container for graphics.
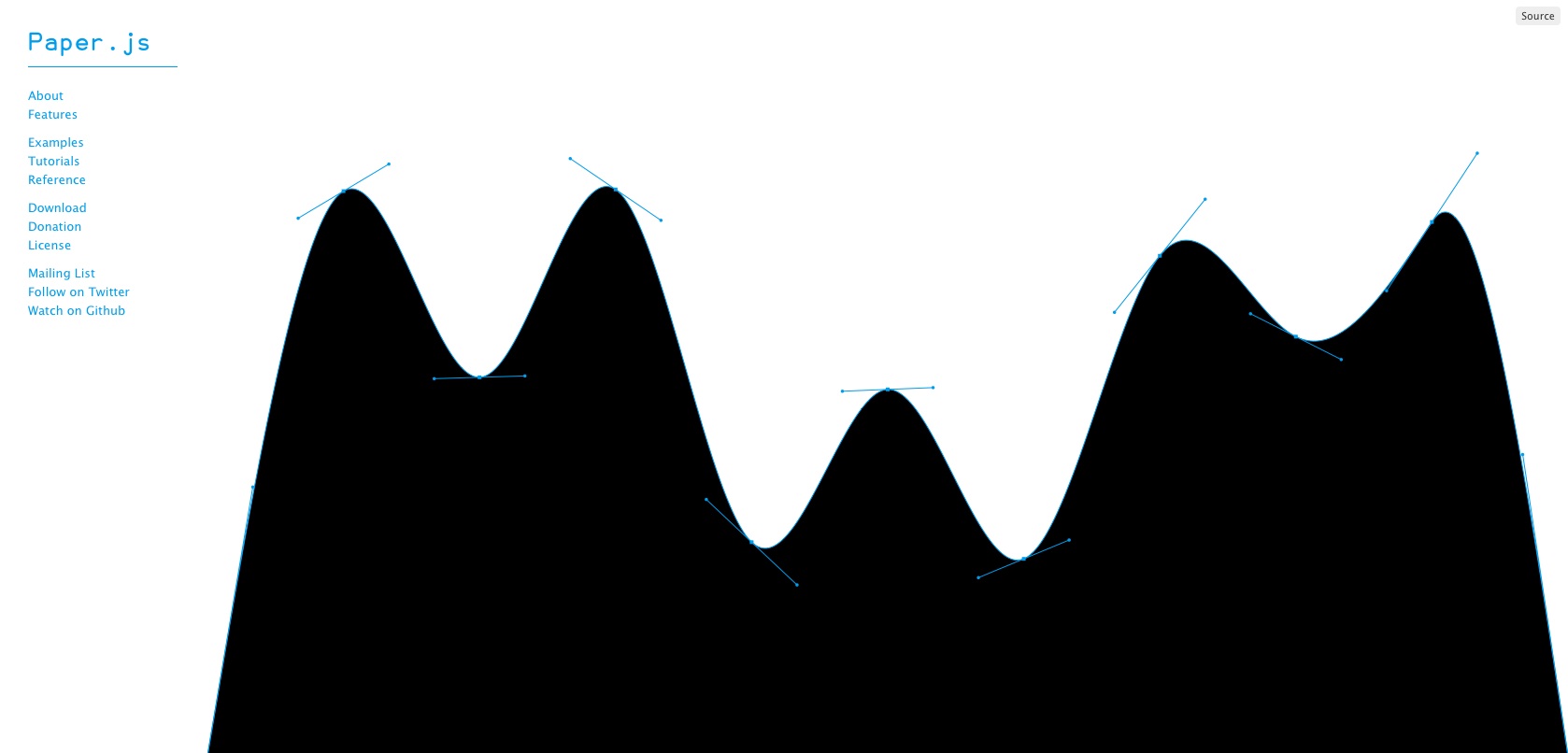
Svg images have some advantages over raster ones since you wont loose quality whatever the scale youll draw it on your canvas. Canvas is raster based and composed of pixel.